| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- Board
- spring
- MVC
- React
- Database
- db
- html
- API
- Scanner
- git
- View
- mysql
- rpa
- Eclipse
- Array
- Thymeleaf
- 조건문
- 문자열
- Uipath
- jsp
- Controller
- 이클립스
- 배열
- 상속
- string
- Oracle
- SpringBoot
- JDBC
- jquery
- Java
- Today
- Total
유정잉
29일차 JavaScript [ 문서 객체 모델, Node ] 본문
[ JavaScript DOM 함수 순서 - onload ]
- 문서가 준비되었다.
[ JavaScript DOM 접근 함수 - 1 ]
- getElementById(); getElementsByClassName(); getElementsByTagName(); => 배열로 접근 가능

[ JavaScript DOM 접근 함수 - 2 querySelector() ]
- querySelector() => 배열로 접근 불가능
- querySelectorAll() => 배열로 접근 가능
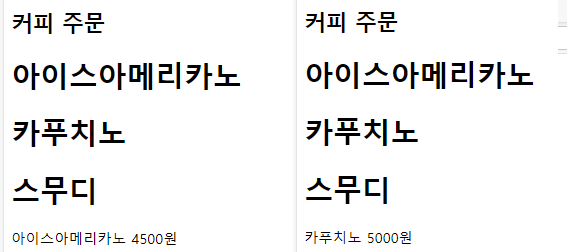
[ JavaScript DOM 웹 요소의 내용을 수정하는 innerText, innerHTML ]


[ JavaScript DOM 텍스트 노드를 사용하는 새로운 요소 추가하기 ]
- 버튼 클릭시 함수 작용 하는 코드 연습 !!! , 이벤트 처리 함수




[ JavaScript DOM 속성값이 있는 새로운 요소 추가하기 ]

[ JavaScript DOM 노드 삭제하기 ]
- appenChild, removeChild, replaceChild


[ JavaScript DOM에서 이벤트 처리하기 ]
1) 문서객체.on이벤트타입명 = 이벤트핸들러;
ex) n.onclick=function();
n.onclick=ch;
2) 문서객체.addEventListener("이벤트타입",콜백함수);
ex) n.addEventListener('click',function(){});
3) 문서객체.removeEventListener('이벤트타입',콜백함수);
[ JavaScript 이벤트 종류 ]
1) 마우스 이벤트 (click, dbclick, mouseover, mouseout, mousemove...)
2) 키 이벤트 (keydown, keyup, keypress...)
3) 로드 이벤트 (load, resize, scroll...)
4) 폼 이벤트 (focus, blur, change, submit, reset, select)
change : 요소에 값이 변경 되었을 때
submit ; submit 버튼을 눌렀을 때 이벤트 발생
select : input, textarea 요소 안의 텍스트를 선택했을 때 발생




[ JavaScript Node -parentNode ]

[ JavaScript Node - childNode ]



[ JavaScript Node - nextElementSibling, previousElementSibling ]

[ JavaScript Node 폼 접근 - document.폼요소.요소네임 ]
※폼에 접근하는 3가지 방법
- document.폼네임.요소네임 => 주로 많이 이용
- document.forms['폼네임'].elements['요소네임']
- document.forms['폼네임']['요소네임']

[ JavaScript className ]
[ JavaScript dataset ]


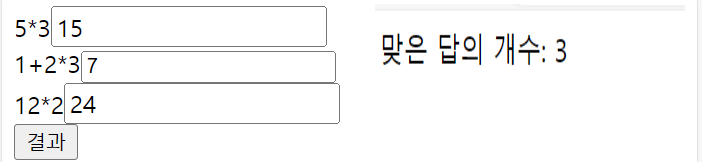
[ 복습 ]
<!DOCTYPE html>
<head>
<style>
.incorrect{
text-decoration: line-through;
}
</style>
</head>
<body>
<form name="math">
<label for="1">5*3</label><input type="text" id="1"><br>
<label for="2">1+2*3</label><input type="text" id="2"><br>
<label for="3">12*2</label><input type="text" id="3"><br>
<button type="button" id="ch">결과</button>
</form>
</body>
<!-- 실제 답과 내가 입력한 답이 맞는 지 확인해서 틀리면 수식에 취소선, 맞은 답의 개수 출력 -->
<script>
document.getElementById('ch').addEventListener('click', function() {
let answers = [15, 7, 24]; // 각 문제의 실제 답
let input1 = parseInt(document.getElementById('1').value); // 첫 번째 입력값
let input2 = parseInt(document.getElementById('2').value); // 두 번째 입력값
let input3 = parseInt(document.getElementById('3').value); // 세 번째 입력값
let correctCount = 0; // 맞은 답의 개수
// 첫 번째 문제의 입력값과 실제 답을 비교하여 결과 출력
if (input1 === answers[0]) {
document.getElementById('1').style.textDecoration = '';
correctCount++;
} else {
document.getElementById('1').style.textDecoration = 'line-through';
}
// 두 번째 문제의 입력값과 실제 답을 비교하여 결과 출력
if (input2 === answers[1]) {
document.getElementById('2').style.textDecoration = '';
correctCount++;
} else {
document.getElementById('2').style.textDecoration = 'line-through';
}
// 세 번째 문제의 입력값과 실제 답을 비교하여 결과 출력
if (input3 === answers[2]) {
document.getElementById('3').style.textDecoration = '';
correctCount++;
} else {
document.getElementById('3').style.textDecoration = 'line-through';
}
// 맞은 답의 개수 출력
alert("맞은 답의 개수: " + correctCount);
});
</script>
</html>
<!DOCTYPE html>
<head>
<style>
.di{
border-radius: 10px;
width: 300px;
box-shadow: 0 0 20px palevioletred;
padding: 20px;
}
#me .di2{
display: flex;
margin: 10px 0;
}
#me .di2 label {
flex: 1; /* flex-grow:1 채우는작업, flex-shrink:1 줄어드는작업, flex-basis:0 기본에맞추는작업 */
}
#me .di2 input {
border: 1px solid gainsboro;
border-radius: 5px;
padding: 5px;
flex: 3; /* input text 너비 넓어짐 */
}
#me button{
width: 100%;
border: none;
cursor: pointer;
}
</style>
</head>
<body>
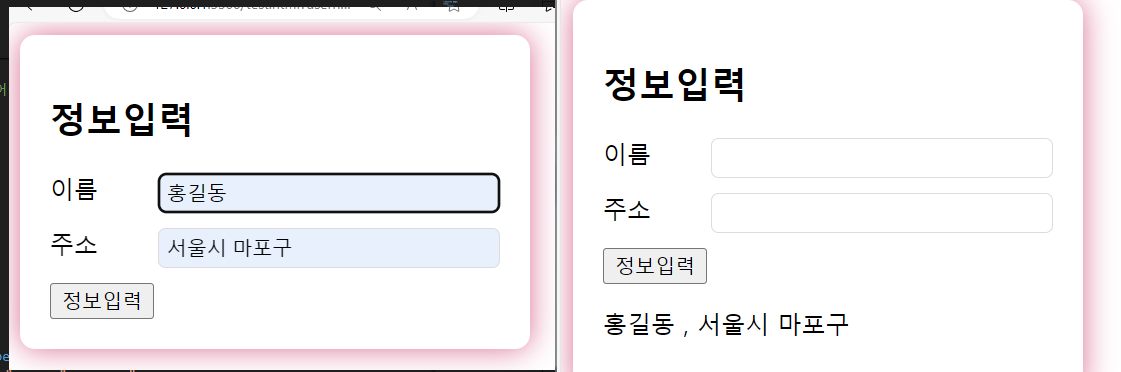
<div class="di">
<h2>정보입력</h2>
<form id="me" name="test" class="t">
<div class="di2">
<label for="username">이름</label>
<input type="text" id="username" name="username">
</div>
<div class="di2">
<label for="addr">주소</label>
<input type="text" id="addr" name="addr">
</div>
<input type="submit" value="정보입력">
</form>
</div>
</body>
<script>
let n=document.getElementById('me');
n.onsubmit=function() {
let n2=document.createElement('p');
n2.textContent=this.username.value + ' , ' + this.addr.value;
// p태그에 입력한 이름, 주소 들어감
n.appendChild(n2);
this.username.value='';
this.addr.value='';
return false;
}
</script>
</html>
<!DOCTYPE html>
<head>
<style>
</style>
</head>
<body>
<form name="f">
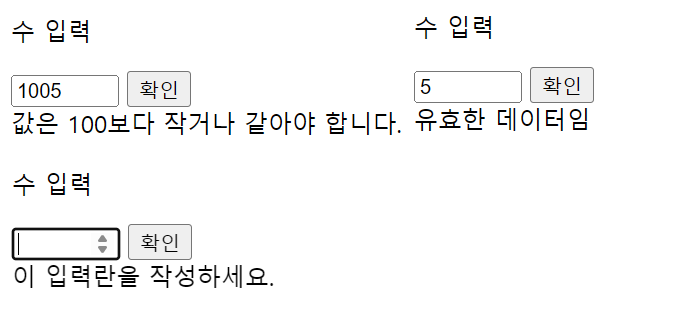
<p>수 입력</p>
<input type="number" name="num" id="num" min="1" max="100" required>
<button type="button" id="ch">확인</button>
</form>
<div id="di"></div>
</body>
<!-- 유효성 검사 -->
<script>
let n=document.getElementById('num');
let n2=document.getElementById('ch');
let n3=document.getElementById('di');
n2.addEventListener('click', function() {
if(n.checkValidity()) { // 입력요소에 유효한 데이터면 true, 아니면 false
n3.innerHTML='유효한 데이터임';
}
else{ // 유효성이 거짓일 경우 메시지 띄우기
n3.innerHTML=n.validationMessage;
}
});
</script>
</html>
<!DOCTYPE html>
<head>
<script>
function addr() { // 일반함수
result=document.getElementById("addr"); // 저장을 누르면 내가 쓴 이름과 전화번호가 <ul id="addr">에 삽입되게 즉, ul 영역
// 내가 text에 넣은 값 (이름, 전화번호)
// ~~~.value : input 태그 안에 넣은 값을 가져올 때
add=document.getElementsByName("aa")[0].value+','+
document.getElementsByName('tel')[0].value; // input type에 name 준거, 배열이 들어가야 함
a=document.createElement("li");
b=document.createTextNode(add);
// <li>길동 010-1111-1111 </li>
a.appendChild(b); // li에 내가 입력한 이름, 전화번호 들어간다
result.appendChild(a); // ul에 li 들어간다.
}
function re() {
document.getElementById("addr").innerHTML=""; //초기화
}
</script>
</head>
<body>
이름: <input type="text" name="aa"><br>
전화번호: <input type="tel" name="tel"><br>
<input type="submit" value="저장" onclick="addr()">
<input type="reset" value="리셋" onclick="re()">
<ul id="addr">
</ul>
</body>
</html><!DOCTYPE html>
<head>
<script>
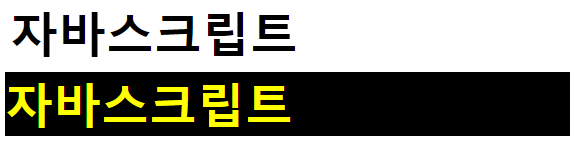
function ch() {
let n=document.getElementById("java"); // span태그 영역
n.style.color="black";
n.style.fontSize="30px";
n.style.display="block";
n.style.border="3px dotted deeppink";
}
</script>
</head>
<body>
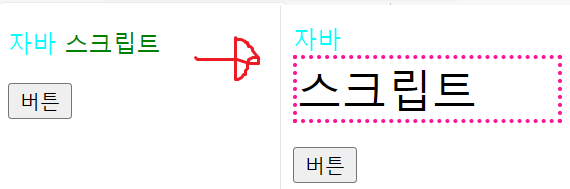
<!-- 인라인블록 안에 블록태그가 들어갈 순 없음 !!! -->
<p style="color: aqua;">자바
<span id="java" style="color: green;">스크립트</span>
</p>
<input type="button" value="버튼" onclick="ch()"> <!-- 버튼을 눌렀을 때에 대한 이벤트 처리 연습 -->
</body>
</html><!DOCTYPE html>
<head>
<script>
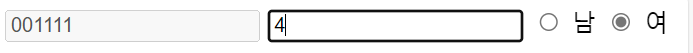
function on() {
let m=null;
let n=document.getElementsByName("city"); // n[0], n[1], n[2]
for(let i=0;i<n.length;i++) {
if(n[i].checked==true)
m=n[i];
}
if(m!=null)
alert(m.value+"선택했다");
else
alert('아무것도 선택 안함');
}
</script>
</head>
<body>
<form>
<input type="radio" name="city" value="seoul">서울
<input type="radio" name="city" value="busan">부산
<input type="radio" name="city" value="chunchon">춘천
<input type="button" value="체크" onclick="on()">
</form>
</body>
</html><!DOCTYPE html>
<head>
<script>
function score(n) {
let sum=0;
if(n.checked) {
sum+=parseInt(n.value); // 체크박스의 value 값
}
document.getElementById("tot").value=sum;
}
</script>
</head>
<body>
<form>
<input type="checkbox" name="ch" value="80" onclick="score(this)">자바
<input type="checkbox" name="ch" value="100" onclick="score(this)">DB
<input type="checkbox" name="ch" value="90" onclick="score(this)">html
총합 <input type="text" id="tot" value="0">
</form>
</body>
</html>구구단을 출력하는 gugu()함수를 만들어 1~9 사이의 수를 입력받아 구구단을 출력하는 웹 페이지를 작성해라.
<!DOCTYPE html>
<head>
</head>
<body>
<!--구구단을 출력하는 gugu()함수를 만들어 1~9 사이의 수를 입력받아 구구단을 출력하는 웹 페이지를 작성해라. -->
</body>
<script>
let n=prompt('1~9사이의 숫자를 입력하시오')
function gugu() {
for(let i=1;i<=n;i++) {
for(let j=1;j<=9;j++) {
if(n==1) {
document.write(i + '*' + j + '=' + (i*j)+'<br>1');
}
}
}
}
</script>
</html>[ 이론 ]
[ 문서 객체 모델(DOM : Document Object Model) ]
HTML 문서를 조작하고 접근하는 표준화된 방법을 정의함,
자바스크립트를 이용하여 웬 문서에 접근하고 제어할 수 있도록 객체를 사용해 웹 문서를 체계적으로 정리하는 방법
DOM 객체는 랜더링 문제 때문에 <body>태그 제일 끝에 마지막 부분에 위치해야함 ! 아니면 출력 안 될 수도 있음 !!
DOM을 구성하는 기본 원칙
1. 모든 HTML 태그는 요소(element) 노드이다.
2. HTML 태그에서 사용하는 텍스트 내용은 자식 노드인 텍스트(text) 노드이다.
3. HTML 태그에 있는 속성은 자식 노드인 속성(attribute) 노드이다.
4. 주석은 주석(commit) 노드이다.
[ DOM 요소에 접근하고 속성 가져오기 ]
웹 문서에서 사용한 여러 이미지 가운데 하나만 골라서 크기를 바꾸려면 콕 집어 지정할 수 있어야 한다. 이렇게 웹 문서에서 원하는 요소를 찾아가는 것을 '접근한다'고 한다.
[ DOM에 접근하기 ]
※ id 선택자로 접근하는 getElementById() 메서드 : HTML 태그의 id 속성은 HTML 요소가 문서 안에서 중복되지 않도록 사용하는 CSS 선택자이다. / 요소명.getElementById("id명");
※ class 선택자로 DOM 요소에 접근하기 : getElementByClassName() 메서드는 지정한 class 선택자 이름이 들어있는 DOM 요소에 접근한다. / 요소명.getElementsByClassName("class명");
※ 태그 이름으로 접근하는 getElementsByTagName() : class나 id를 지정하지 않은 DOM요소에 접근하려면 태그를 이용해야한다. / 요소명.getElementsByTagName("태그명");
※ 다양한 방법으로 접근 하는 querySelector(), querySelectorAll() 메서드 : 위에서 살펴본 getElementById("id명"); getElementsByClassName("class명"); getElementsByTagName("태그명"); 메서드의 반환값은 HTMLElement 객체이다.
DOM 트리의 텍스트, 속성 노드까지 자유롭게 제어하려면 querySelector(), querySelectorAll() 메서드를 사용해야 한다.
또한 쿼리셀렉터는 배열로 사용할 수 없다. (위에 세개 + querySelectorAll()은 배열로 접근 가능 쿼리만 불가능 !! )
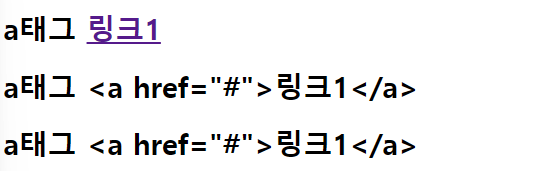
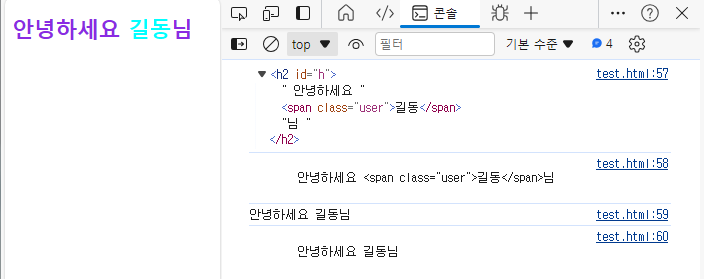
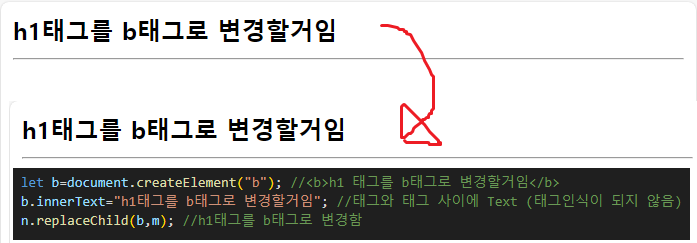
[ 웹 요소의 내용을 수정하는 innerText, innerHTML ]
자바스크립트에서는 웹 요소의 내용도 수정할 수 있다. 가장 쉬운 방법은 innerText 프로퍼티나 innerHTML 프로퍼티를 이용한다. innerText 프로퍼피는 텍스트 내용을 표시하고, innerHTML 프로퍼티는 HTML 태그까지 반영하요 표시한다.
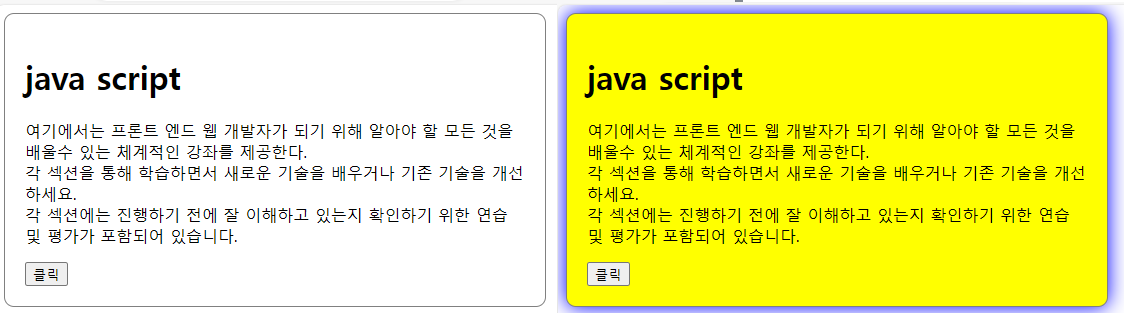
요소명.innerText = 내용;
요소명.innerHTML = 내용;
[ 속성을 가져오거나 수정하는 getAttribute(), setAttribute() 메서드 ]
웹 요소를 문서에 삽입할 때 태그 속성을 함께 사용하면 DOM 트리에 속성 노드가 추가되면서 속성값이 저장된다. 이때 속성에 접근하려면 getAttribute() 메서드를 사용하고, 접근한 속성의 값을 바꾸려면 setAttribute() 메서드를 사용한다.
[ DOM에서 노드 추가&삭제하기 ]
웹 문서에서 처음 화면에는 내용이 보이지 않다가 클릭이나 이벤트가 발생하면 내용이 나타나는 경우가 있다. 이러한 동작은 SCC display 속성을 사용해서 만들 수도 있지만 DOM 트리에 새로운 노드를 추가하는 방법도 있다. 이때 주의할 점은, 노드를 추가하면 단순히 노드뿐 아니라 텍스트와 속성 노드도 함께 추가해야 한다는 것이다.
[ 노드 리스트란 ]
DOM에서 새로운 노드를 만들어 추가하러가 삭제하려면 노드리스트(node list)를 사용해야 한다.
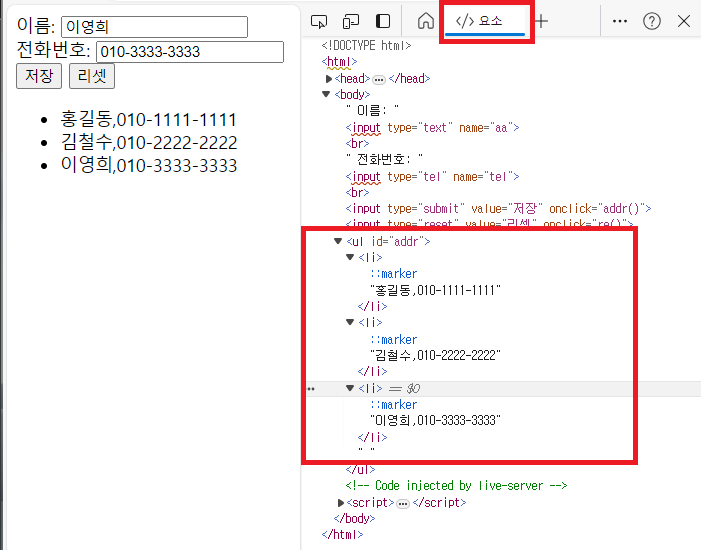
[ 텍스트 노드를 사용하는 새로운 요소 추가하기 ]
1. 요소 노드 만들기 - createElement() 메서드 : document.createElement(노드명);
2. 텍스트 노드 만들기 - createTextNode() 메서드 : document.createTextNode(텍스);
3. 자식 노드 연결하기 - appendChild() 메서드 : 부모노드.appendChild(자식노드)
4. 전체 소스 코드 완성하기
[ 속성값이 있는 새로운 요소 추가하기 ]
1. 요소 노드 만들기 - createElement() 메서드
2. 속성 노드 만들기 - createAttribute() 메서드
3. 속성 노드 연결하기 - setAttributeNode() 메서드
4. 자식 노드 연결하기 - appendChild() 메서드
5. 전체 소스 코드 완성하기
[ 노드 삭제하기 ]
DOM 트리에서 특정 노드를 삭제하는 방법
※ parentNode 프로퍼티 : DOM트리의 노드는 바로 삭제할 수 없으므로 먼저 부모 노드에 접근해야 한다.
그러려면 삭제할 노드의 부모 노드를 찾아가는 방법을 알아야 한다. 노드.parentNode;
※ removeChild() 메서드 : 자식 노드를 삭제하는 역할 부모노드.removeChile(자식노드);
[ DOM에서 이벤트 처리하기 ]
웹 문서에서 이벤트가 발생하면 이벤트 처리기(event handler)를 연결해야 한다. HTML 태그에서 이벤트 처리기를 연결할 수도 있지만 태그와 스크립트 소스가 섞여 있어서 복잡한 프로그램에는 적합하지 않다. 이럴때 DOM에서 이벤트 처리기와 연결하면 HTML 태그와 스크립트 소스를 분리할 수 있다.
[ DOM 요소에 함수 직접 연결하기 ]
이벤트 처리기 함수가 간단하면 DOM 요소에 직접 연결할 수 있다.
[ 함수 이름을 사용해 연결하기 ]
이벤트가 발생했을 때 실행할 함수를 따로 정의해 놓았다면 함수 이름을 사용해 연결할 수 있다. 이 경우에는 함수 이름 다음에 괄호(())를 추가하지 않는다.
[ DOM의 event 객체 알아보기 ]
DOM에는 이벤트 정보를 저장하는 event 객체가 있다. 이 객체에는 웹 문서에서 이븐테가 발샹한 요소가 무었인지, 어떤 이벤트가 발생했는지 등의 정보가 들어있다.
[ addEventListener() 메서드 사용하기 ]
event 객체를 사용하면 한 요소에 여러 이벤트 처리기를 연결해 실행할 수 있다. addEventListener() 메서드는 끝에 세미콜론(;)을 꼭 붙여야 한다. 요소.addEventListener(에벤트, 함수, 캡쳐 여부);
[ DOM 문서 객체 이벤트 ]
1) 문서객체.on이벤트타입명 = 이벤트핸들러;
ex) n.onclick=function();
n.onclick=ch;
2) 문서객체.addEventListener("이벤트타입",콜백함수);
ex) n.addEventListener('click',function(){});
3) 문서객체.removeEventListener('이벤트타입',콜백함수);
[ JavaScript 이벤트 종류 ]
1) 마우스 이벤트 (click, dbclick, mouseover, mouseout, mousemove...)
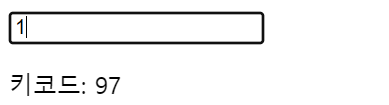
2) 키 이벤트 (keydown, keyup, keypress...)
3) 로드 이벤트 (load, resize, scroll...)
4) 폼 이벤트 (focus, blur, change, submit, reset, select)
change : 요소에 값이 변경 되었을 때
submit ; submit 버튼을 눌렀을 때 이벤트 발생
select : input, textarea 요소 안의 텍스트를 선택했을 때 발생
[ HTML DOM Node ]
※ node란 : js에서 html 모든 요소를 말한다. ( window -> document .. 모두를 말함 )
※ 최상단 Node : window -> document-> html -> body
-> (이 이후로는 짜기 나름) -> (예를들어) table -> t.body -> tr -> td
document -> (문서노드) html -> (루트노드) <img src, width=400, height=400> src, width, height -> (속성노드)
[ JavaScript Node 폼 접근 - document.폼요소.요소네임 ]
※폼에 접근하는 3가지 방법
- document.폼네임.요소네임 => 주로 많이 이용
- document.forms['폼네임'].elements['요소네임']
- document.forms['폼네임']['요소네임']
[ dataset속성 (data- 속성) ]
ex) data-속성='값;
'네이버 클라우드 부트캠프 > 복습 정리' 카테고리의 다른 글
| 33일차 Java [ Gson, Json, jQuery ] (0) | 2024.04.05 |
|---|---|
| 30~32일차 JavaScript [ 코드 복습 ] (0) | 2024.04.02 |
| 28일차 JavaScript [ 객체, 내장객체 ] (0) | 2024.03.29 |
| 27일차 JavaScript [ 출력, 함수 ] (0) | 2024.03.28 |
| 26일차 CSS [ 배치, 플렉스 박스 ] (0) | 2024.03.27 |




